
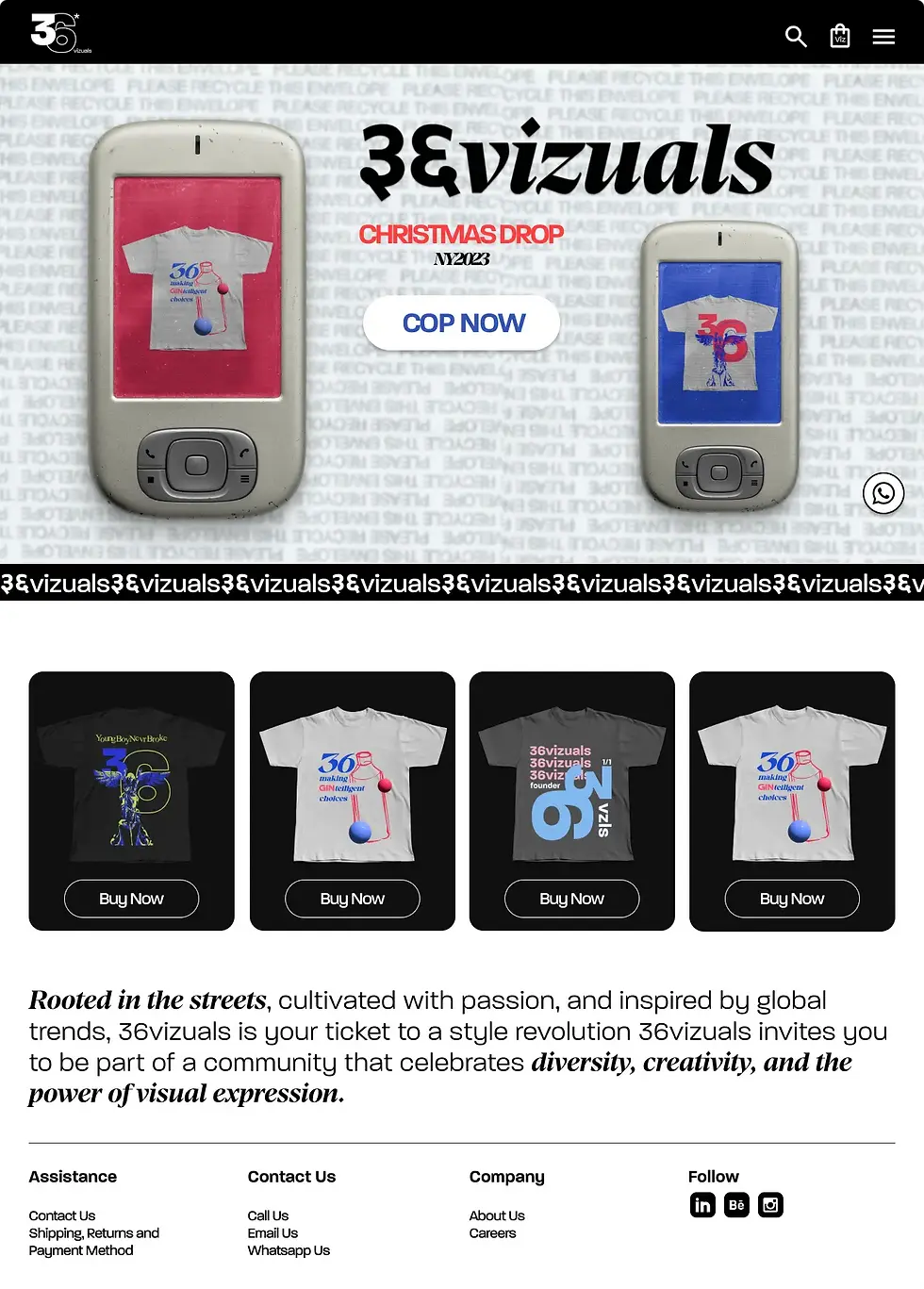
36vizuals
An UX/UI design and Style Guide for a Homegrown Indian Streetwear Brand
Deliverables
User Experience Design
User Interface Design
Style Guide

.webp)



Is online streetwear
shopping fun and easy?
Young Gen Z face challenges in streetwear shopping, including difficulty browsing through the platforms, lack of personalised product recommendations and unsatisfied purchases. Improvement is required to meet the young target audience expections.
Let me quickly take you through the research process because your time is precious

Under standing the problem and market, and mapping the connections found around the problem and its market.


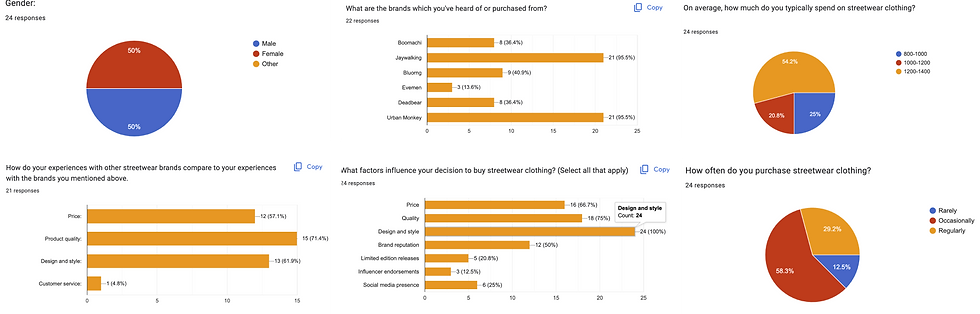
The sweet price range section was the Mid Range Market.

My users are really cool



Time to decode how our customers feel and think
Skeleton of our website looks like this


Breaking Down Complex Goals into Simple, Achievable Steps

Mapping the Journey from First Interaction to Conversion


Wireframing the
Core Experience
.webp)
Is online streetwear shopping fun and easy ?
Problem Statement
Young Gen Z face challenges in streetwear shopping, including difficulty browsing through the platforms, lack of personalised product recommendations and unsatisfied purchases. Improvement is required to meet the young target audience expections.
Problem & Market Research

Users Survey & Questionnaire Insights

Affinity Mapping

The sweet price range section of the market for this project was the Mid Range Market.

Scenario 1
Amin's Frustrating Shopping Experience
-
He faces a frustrating shopping experience an a streetwear brand's website.
-
He was excited about a limited edition launch but encountered several technical issues while making the payment.
-
The website seemed boring and outdated.

Scenario 2
Neha struggling with a complicated
website.
-
She struggles with a complicated website
-
Makes her feel frustrated.
-
She get lost in the complex menus.
-
Gives up on her Shopping.

User Persona & User Journey Mapping




To understand the thoughts, feelings, behaviours, and motivations of users, enabling us to design products that meet our users needs and expectations effectively.
Empathy Mapping

Features List

Information Architecture

Browsing & Purchasing a Streetwear Item
Task Flow

User Flow

User Interface Designing

Mid Fidelity Wireframes
Component Library
.webp)
Design System

Colours
the quick brown fox jumps over the lazy dog.
the quick brown fox jumps over the lazy dog.
Headings and subheadings | Manier & Paralucent Heavy
Body copy | Paralucent Medium
the quick brown fox jumps over the lazy dog.
Typography

Turning Ideas
into Interfaces

Prototype
Mind Mapping







